Gutenberg WordPress 5+ has new features to edit different width for pages. It is very flexible to make the wide and full width for many blocks of image, pullquote, video, table, columns, categories, and embed.
Here at the guides to make fullwidth for a block in the WordPress 5+.
Wide width vs full width in WordPress
The wide width is different from full width in WordPress sites although both features support to design the horizontal size of a page or post.
Wide width is used to locate bocks having a large span within the container of the content body.
Full width is to enlarge the bocks bigger than the normal container layout of the theme, so it is larger than the wide feature.


Surely, with fullwidth blocks, large images or special designs are interesting to look on desktop, making a page more professional and better for the user experience that is one of the main points Google uses to rank the website on the search engine result pages (SERP).
Make full-width bocks in WordPress
It is really easy to create a full-width feature in Gutenberg WordPress 5+ for image, gallery, table, column, and cover blocks.
I guide you to do it with a photo, for other bocks are the same.
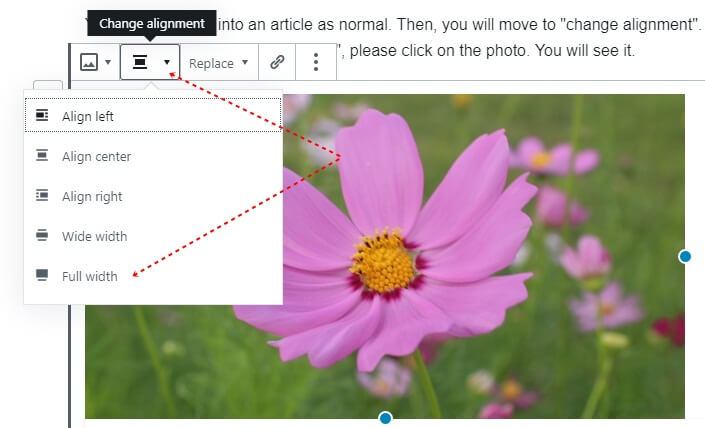
- You insert a photo into an article as normal.
- You will move to “change alignment”. If you do not see “change alignment”, please click on the photo. You will see it.
- Click on the “Full width”. That is done.
When you do not want to use full-width photos, just choose the “Wide width” feature to get the photo as the normal size.

A paragraph is the most difficult bock to change it into full width. But, with a small trick, you can do it with a full-width background.
- Click on the paragraph
- Move to “Change block type or style”, click on it,
- Choose “Group”
- Move to “Change alignment”, click “Full width”.
This is another example to change the pragraph block with a bigger width.
You have just changed the width of the paragraph background into full-width style. Sometimes, the inside words do not adjust 100%. So, to make the inside text also comes full-width type, you have to add more CSS. It depends on the theme, you can change the CSS code below.
.wp-block-group__inner-container {
margin-left: auto;
margin-right:auto;
max-width: 1400px;}You should set the “max-width” suitable for your theme layout so that you can control the width of texts. It is because without “max-width”, the words can cover the full screen, making a very ugly look.
>> Please see the way to create a page with brizy page builder plugin.
Solve issues of full-width in WordPress
In some cases, if you cannot find the “Change alignment” of wide and full width in your editor area. You may to add this code in funtions.php of your theme.
add_theme_support('align-wide');If you want to get a block with only 70 or 80% of full-width character, this is the code to look:
.no-sidebar .entry-content .alignfull {
margin-left: calc( -100vw / 2 + 80% / 2 );
margin-right: calc( -100vw / 2 + 80% / 2 );
max-width: 100vw;
width: auto;
}You can change the number on both margin-left and margin-right, or only on max-width.
Please note the code is possibly different depending on coding at CSS on the style sheet of the theme.
So, you may do a quick look on the style sheet to find a similar code (if the same is so lucky). You press “Ctrl +F” after you go to style.css file, and type “alignfull” to locate this code where it is.
When you see it, you are free to customize and change it for the right size of your website layout.
If you get an issue or better ideas to change a Gutenberg WordPress block with the fullwidth style, please tell us!
>> You can want to know how to install a shortcode in WordPress.







Leave a Comment
Log in to post a comment.